Listen to Interview with Harnav and Gagan(Famous wedding Photographers from Punjab) by Davinder Kaur 24 #np on #SoundCloud
Category: Daily Diary
Python Learning
Python is not a difficult language. This is the easiest computer programming language to learn. Here, I’m sharing few resources from where you can learn python even if you are not aware of the basic concepts of programming. This is the resource from where you can easily learn this language from scratch. I learned Python language from Coursera.
At Coursera, you can take following courses to learn python by Dr. Chunk:
- Python for everybody (Getting started with Python)
- Using Python to Access Web Data
- Using Databases with Python
- Python Data Structure
For practice, you will get hands on and also chapter-based assignments. I have completed my first course and continued with the second. Spending 4 to 5 hours regularly to learn something new through such courses can give you the best confidence to start working on your project. All the best.
Changing Colours in OSM Map
Our Previous Work
- Creating our own OSM tile Server
- Adding one more Zoom Level
- Online Map Editing using ID Editor
- Changing Colours of roads in Map by editing file OSMBright.xml (which is wrong approach)
This is what we have done earlier. Today, we will talk about the right approach to change the colours of the roads, widths of the roads and much more. Now, we will study every concept related to OSM in details, whether it is its database ‘postgresql’ or XML files or any other technology used in this like mapnik, mod_tile, OpenLayers.osm etc. So, we will cover every topic in details and definitely with some good examples. For now, we will start with editing colours of map roads. For this, you need to know about the following-
- pallette.mss file
- roads.mss file
- project.mml file
- OSMBright.xml file
- Carto
All the files are stored in the folder OSMBright, address could be /usr/local/share/maps/style/OSMBright/.
So, let’s study each one by one:-
- pallette.mss – For style customization like colours and fonts, we can use this file. I wanted to change the colours of primary roads and residential roads, so I made changes in this file and after rendering got the colours of roads of my choice.
- roads.mss- This file contains line widths of roads at every zoom level. We can make changes here if we want to change the widths of roads. Also, it uses the colour ids we created in the palette.mss file.
- project.mml- This file contains all the information of data stored in the postgresql database. We have given dbname ‘gis’ to our database where details of every line, area and land is stored in file format .mml. This file contains the IDs we used in .mss files to define the properties of roads, buildings etc.
- Carto- Carto converts the .mml file into Mapnik XML file. It adds the Carto stylesheet with the every entity.
- OSMBright.xml- This is final output mapnik XML file generated with the following command- $ carto project.mml > OSMBright.xml. Now, this file is rendered to show maps on the browser with the attributes of our choice.
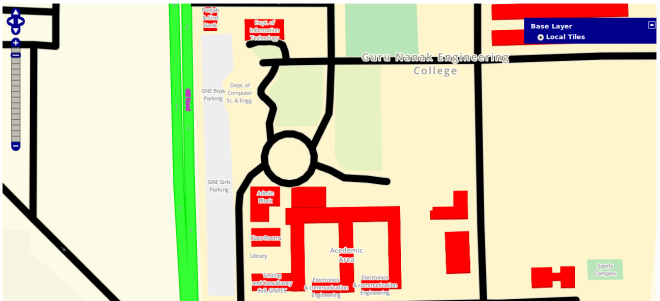
Changes I made-
I made some changes in the pallete.mss file to create a map having primary and secondary roads of green colour and all the residential roads with black colour. Also changed building colours to red. Then I recreated the OSMBright.xml file and performed rendering to see the output on the browser. You can see the changes hee in the following screenshots-

If, you want more details, feel free to ask any question and stay tuned for future posts.
I’m Sad
I wasted my whole day. 😦
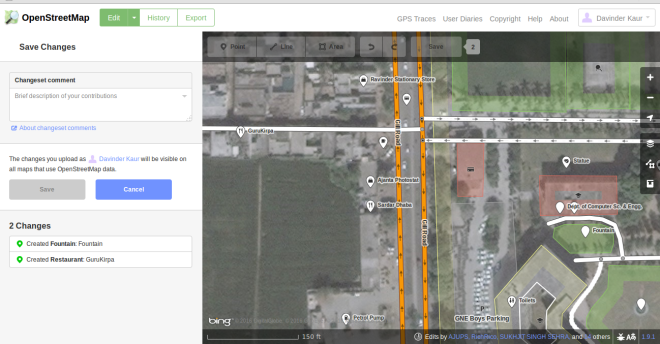
Map Editing using ID Editor
I added these two locations in Ludhiana Map today using ID Editor:-
- Added Guru Kirpa Mess in Map (ShopNo. will be added soon)
- Fountain in front of Admin Block (Dept. of Computer Science and Engineering)

To learn about Editing procedure, points, lines, areas and even more, you can follow the following tutorial:-
Learning Continued..
Last day, I learned using ID editor. We can edit the maps using this. I’m following learnosm.org tutorial for learning the concepts about OSM. We can also set OSM on our Android phone and can do some changes there. I will shortly share that tutorial with you.
Party Time
Today I got my first rejection. My application for the LAMP (Legislative Assistants to Members of Parliament) fellowship got rejected. Yepeeee! They said try next year. Who knows the future. Even, I myself could be a minister next year. They have no idea what they have missed. 😛 Well! I got a new phone- Coolpad Note 3 Lite. This is like chotta packet bdaa dhamaka. I like this phone.
Now, study time. Read about UML Designs, Domain analysis and application analysis. I attended all my classes today. All were happy to see me there. I’m so lucky because there are so many people who love me so much and were missing me. Wow!
GD Work-
OSM:- Working on OSM designing. I’ll try my best to complete this task in next 24 hours.
Mediawiki:- Database Query Error. Jaan da naam hi ni lai reha.. 😛 Jana tan payega, asi kmm krna hai agge. Kinni k der tang karu, aakhir haar jayega. 😉
Aaj k liye bss itna hi. Smachaar Smapat. Namaskaar. Smile Please. 🙂 Bye.
Good Morning
A new definition of happiness- When you wake up early in the morning and there are mails to read in GD mailing list. 🙂 Have a good day. Happy Sunday.
Take a breath
Sometimes, procrastination is good for health. Tomorrow, we will start something good. Enjoy!
11/03/2016
Accidentally, I deleted libapache-mod-tile, related configuration files and some other important libraries again. Everything stopped working and at this time I literally cried. Now, I’m feeling better and will start everything again. It’s OK. I can solve each and every issue. But this will consume a lot of my time. It’s quite funny that when I’m interested to work, these type of things are happening. Already late and now this. Second, it’s better to solve my errors by own. Even when I discuss my problem, people think I’m seeking for their help. Better to avoid this as much as possible. Self learning is a better way, I think.